So nutzen Sie anklickbare, seiteninterne Links mit dem Page Builder!
Seiteninterne Links werden verwendet, damit Shopkunden auf einen Link klicken können, und der Browser direkt zum Ziel auf der gleichen Seite springt.
Das kann nützlich sein, wenn Ihre Page Builder-Seite sehr lang ist, viele Produkte vorstellt oder oben, am Start der Seite ein Vorteilsangebot anteasert, das weiter unten detailliert ausgeführt und mit einem call-to-action die Bestellmöglichkeit hat. Da wäre ein Link praktisch, der den Shopkunden direkt von oben zum Detail-Angebot nach unten hintransportiert.
So gehts mit dem Page Builder:
Sie müssen erstens ein Ziel und zweitens den eigentlichen Link anlegen.
1. Fürs Ziele-Festlegen hat der Page Builder Eingabefelder für HTML ID in der Story und in den Blöcken. Tragen Sie in einer Page Builder Story, die Sie zum Sprungziel auf der Seite machen möchten, in das Feld "HTML ID" zum Beispiel den Wert "vorteilspreis" ein. mit kleingeschriebenem "v". Das machen Sie wie folgt im Page Builder.
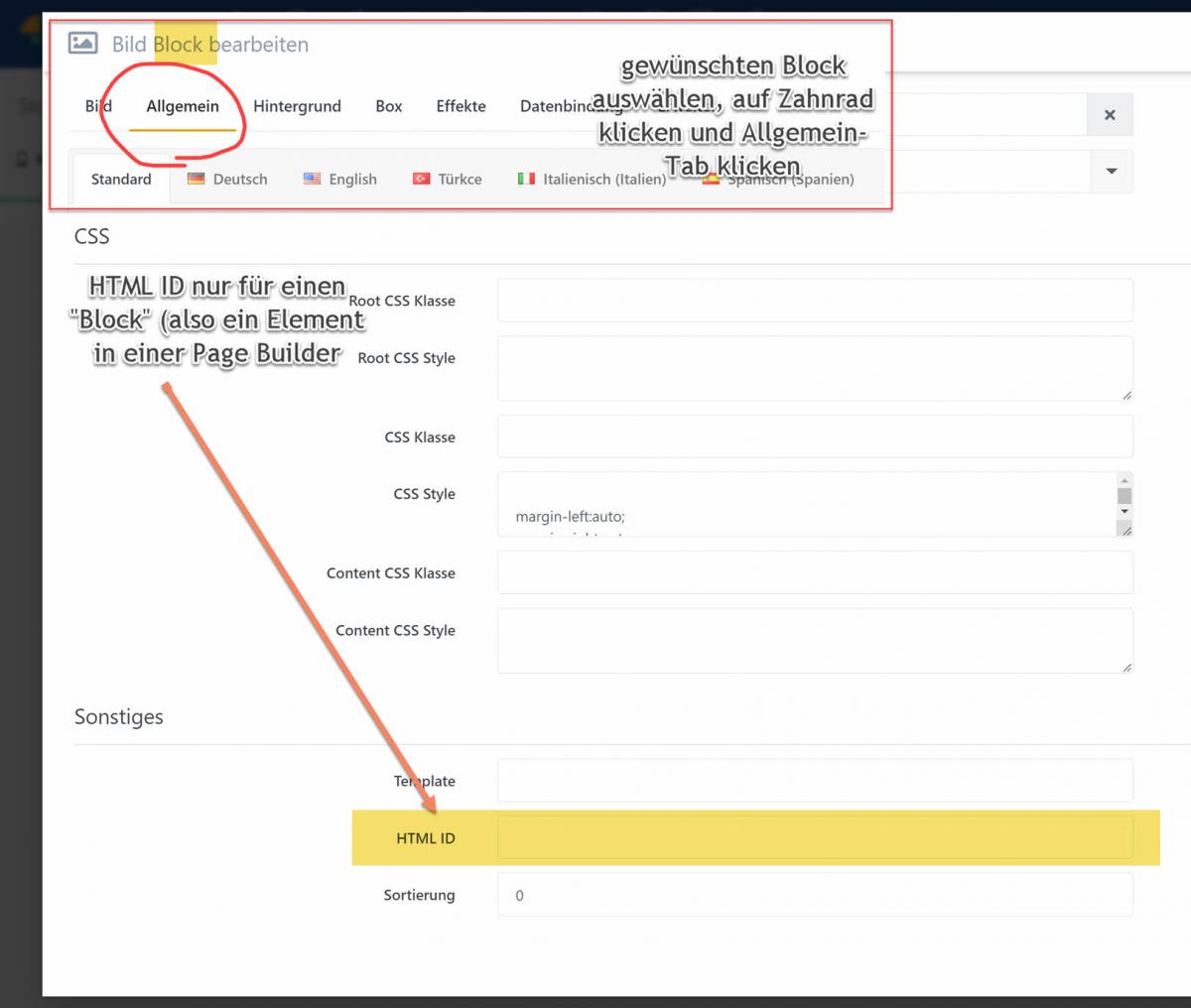
Alternativ können Sie einem Block eine HTML-ID vergeben.
2. Link anlegen. Fügen Sie nun einen Verweis auf Ihr Ziel "vorteilspreis" hinzu.
Zum Beispiel, indem Sie in einem Pagebuilder-Text-Block einen klickbaren Button mit dem Link "#vorteilspreis" anlegen.
Sie können alles dazu unter mit der Text-Block-Option "Schaltfläche" einstellen.
Die Raute # ohne Leerzeichen vor dem Text "vorteilspreis" nicht vergessen!
Ergbnis: Wenn dann auf den Link geklickt wird, scrollt die Seite zu dem Element mit der HTML ID "vorteilspreis".
Es empfiehlt sich, aus dem Adminkonto ausgeloggt zu sein, um den Effekt zu testen.